Big things are happening at UiChemy!
We’ve always aimed to make converting your Figma designs to WordPress as smooth as possible. But we know that for new users, getting started with the UiChemy Figma plugin can sometimes feel overwhelming.
That’s why we’re excited to roll out some major updates—ones that will make your experience even better. We’ve introduced a brand-new onboarding guide, redesigned our website, and added a few more features to ensure your journey from design to WordPress is seamless.
How does that look?
Here’s a video overview.
New Onboarding for First Time UiChemy Users
During our user research, we discovered that many users were getting stuck and unsure of how to get started with UiChemy.
Since UiChemy is solving a unique problem, many people would prefer knowing how exactly this works
That’s why we’ve introduced a step-by-step onboarding guide to walk you through how UiChemy works.
This guided assistance will show you everything you need to know to successfully convert your Figma design into WordPress.
You can start from scratch with your design, but to make things easier, we’ve included a pre-optimized template in the onboarding process. Using this template as a base can help you get even better conversion results.
Take a look
Onboarding Steps, in a Nutshell:
- Auto-selects a pre-optimized template to get you started.
- Guides you through the Optimize and Convert process (recommended). [Check documentation].
- Since it’s a pre-optimized template, it defaults to Express Convert for quicker results.
- Shows two export options:
- Download JSON – for manual uploads. [Check documentation].
- Live Import – for directly exporting to your connected WordPress site. [Check documentation].
- It walks you through the Live Import process.
- If you’ve connected a site before, it will ask you to select it and verify the connection. Otherwise, you’ll need to connect a new site by adding your site URL and token key. [Check documentation].
- Once connected, it imports the template into your site as a page.
- Finally, the design is exported, and you can view the page live on your website.
We’re confident this new onboarding process will offer a smoother experience for all new users, helping them quickly get the hang of UiChemy.
Completely Redesign of the Website for better understand of UiChemy in Action
Our old website did its job, but UiChemy has grown so much that we knew it was time for a change. With all the new features and updates, we’ve given the site a full makeover to better highlight what UiChemy can do and make it easier for you to find answers to any questions you have.
Why This New Design?
We’ve shifted to a product-first approach, making sure that every page, section, and word answers the key questions and concerns we hear from users.
Here are some of the common questions we’ve addressed:
- Does this tool really work? It seems too good to be true.
- What’s the cost of bulk exporting?
- Will I get support if I run into issues?
- Can I see a demo before buying?
- If I make changes in Figma, will they sync back?
With this in mind, we redesigned the site to directly address these concerns and make your experience smoother.
Here’s what you’ll find:
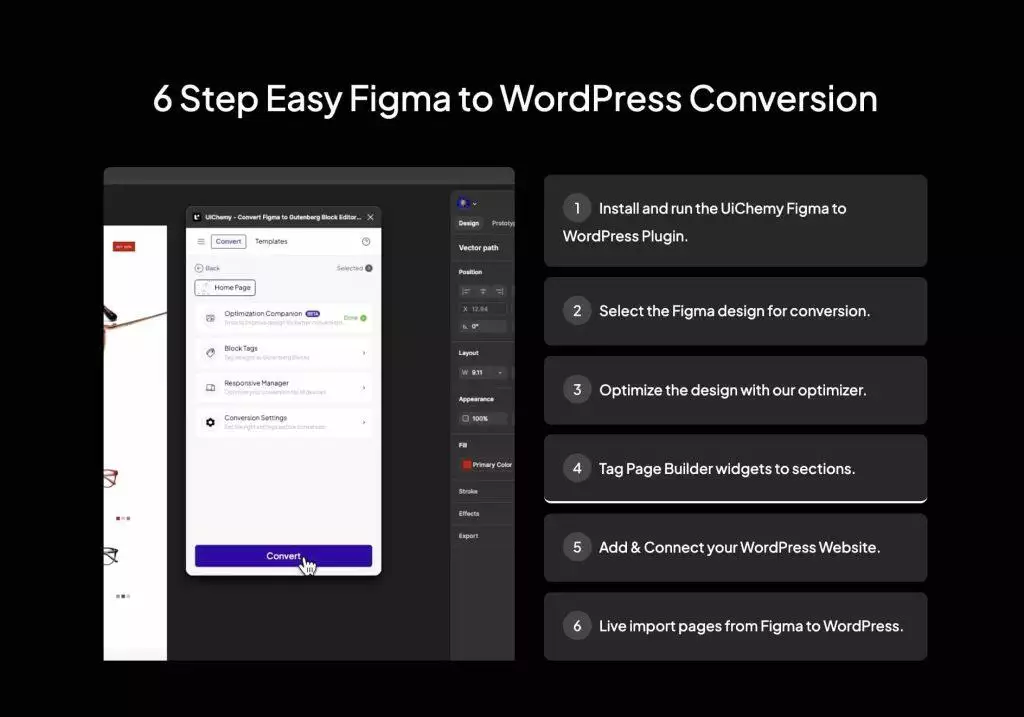
Step-by-Step Walkthrough: Many users were finding it difficult to get started with UiChemy that’s why we’ve added this section to broadly show exactly what steps you need to perform to convert your Figma design to WordPress.

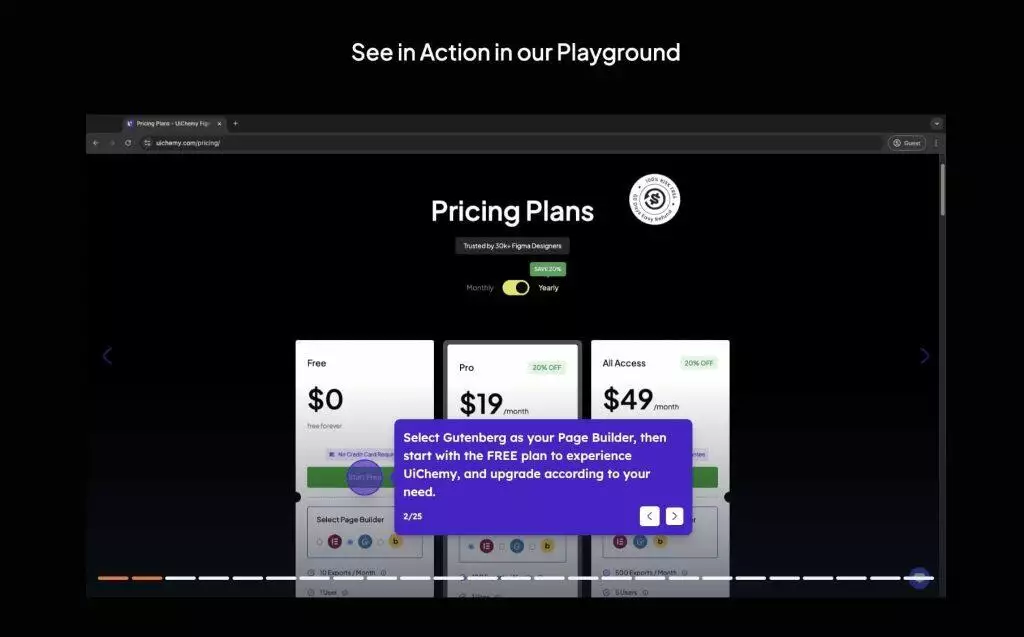
Interactive Playground: Many users wanted to see a demo beforehand, so we’ve added an interactive playground for you to try out UiChemy yourself with our 20+ steps.
This will give you an inside sneak pick of the actual UiChemy Figma plugin, from how to get the plugin to export the design.

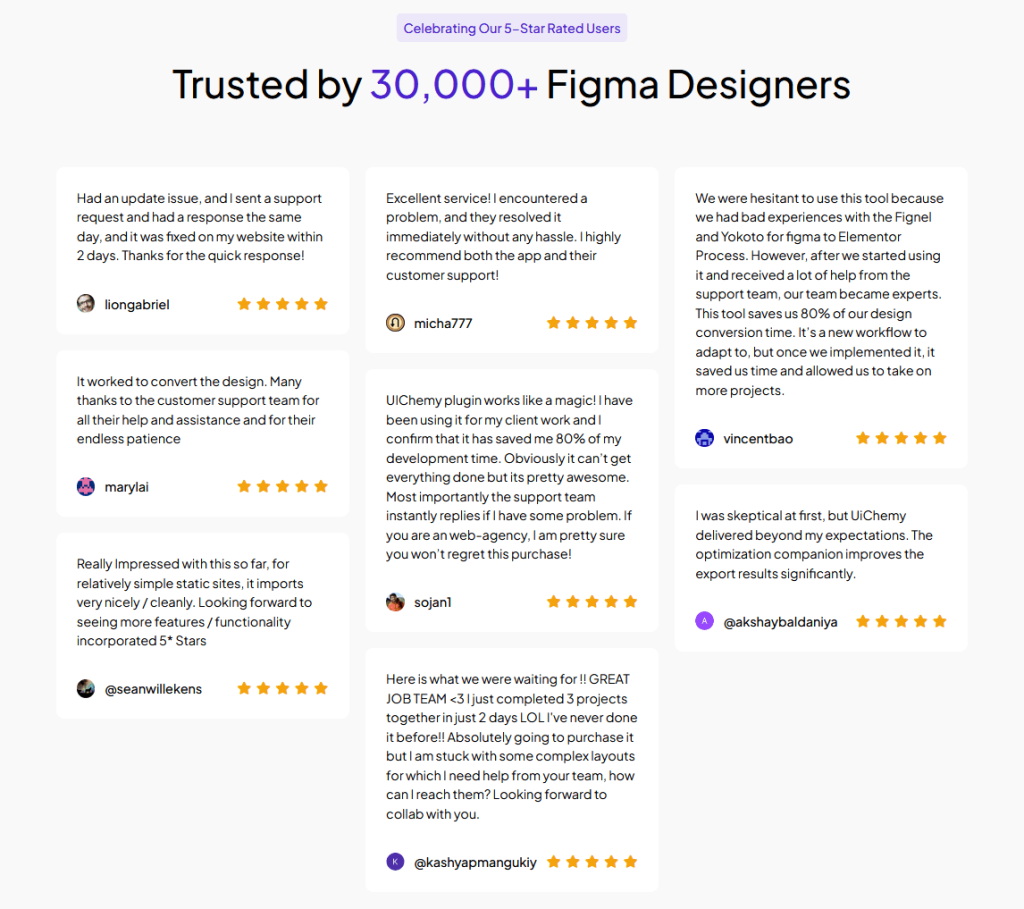
Trust and Reliability: Many users were doubtful if UiChemy would work for them or not. So we’ve added user reviews, media mentions, and logos to reassure you of UiChemy’s trustworthiness among designers, agencies, and developers.

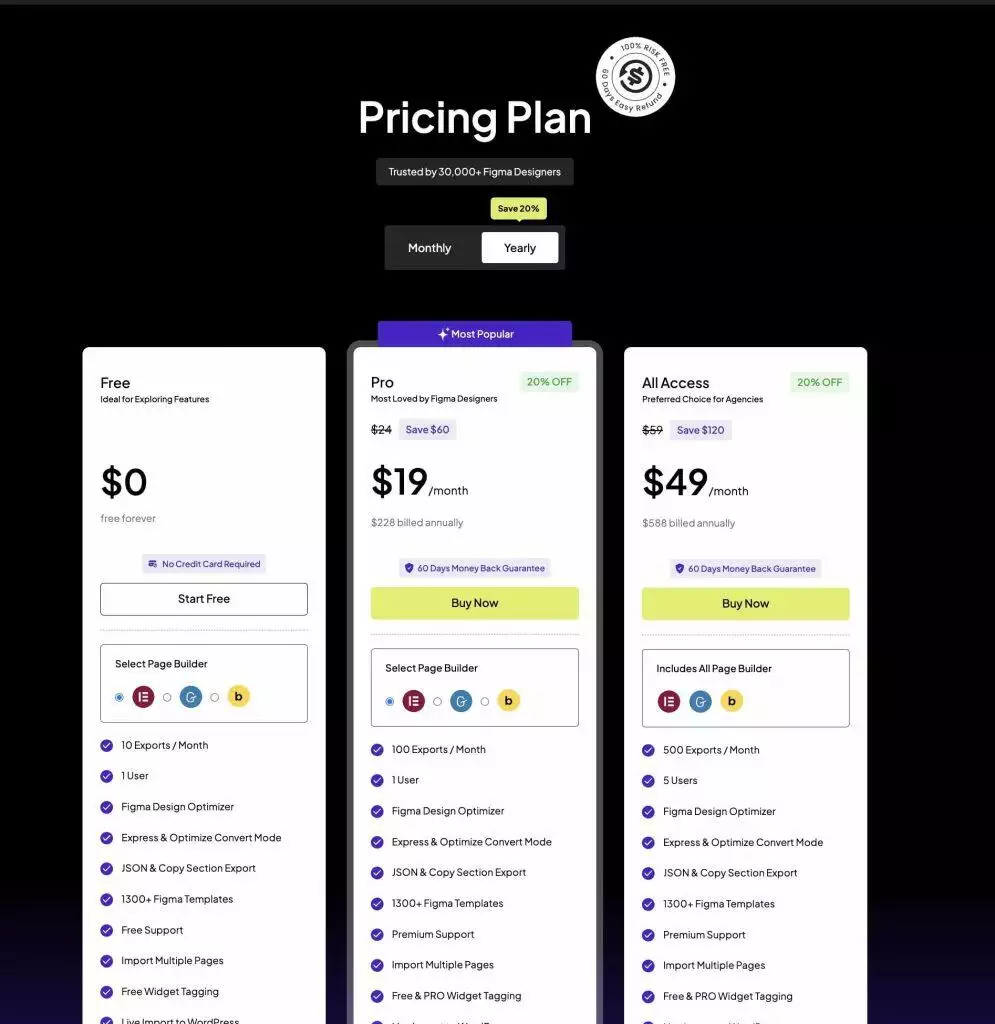
Transparent Pricing: To clear any confusion around our pricing, we’ve made it more transparent and customized to different needs. Whether you’re looking into bulk exporting or testing the tool for the first time, we’ve clarified cost and value.

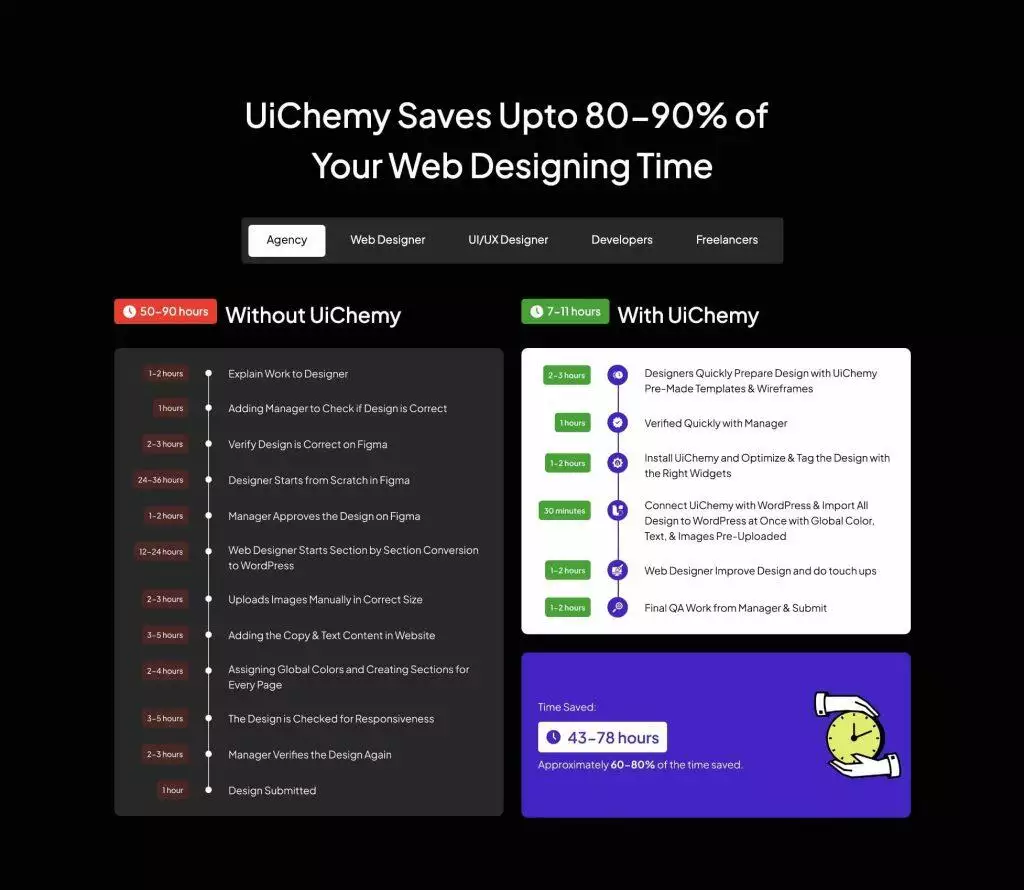
Increased Productivity: One of the main reasons for building UiChemy was to help you work faster, smarter, and more efficiently, that’s why we have highlighted how UiChemy can cut up to 80% of your time in the design-to-development process.

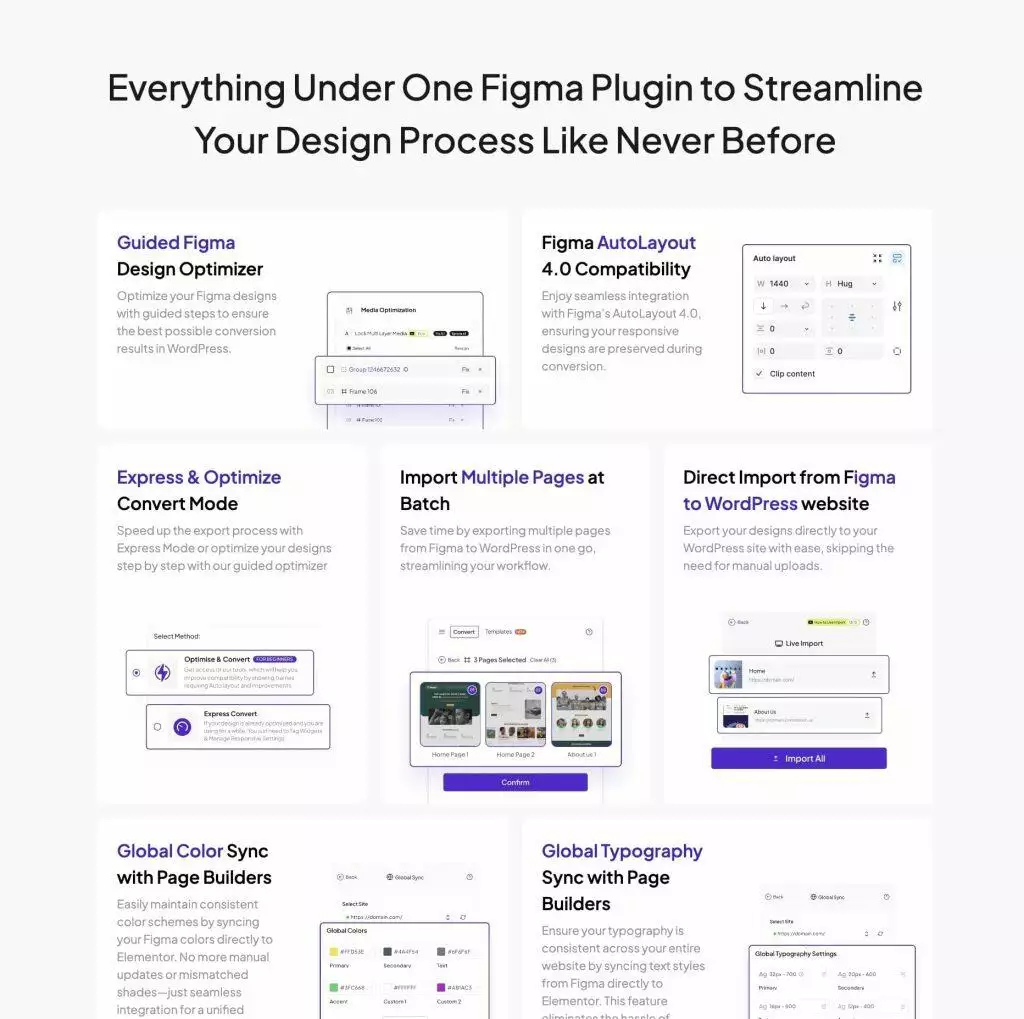
Visual Explanation: Additionally, we’ve removed technical jargon by introducing an animated Bento grid system that visually presents features in a straightforward, easy-to-understand manner.

What’s Coming Up?
We’re committed to making the Figma-to-WordPress conversion process as smooth and user-friendly as possible.
We’ll continue improving the UiChemy WordPress plugin for even more accurate conversions.
In addition, we’re integrating UiChemy with our Nexter theme and theme builder, allowing you to create fully editable WordPress sites without any extra costs.
Stay tuned for more exciting updates!